プログラミングの道は長く険しく果てしないものですが、とにもかくにも「何か」を作ってみないことには始まりません。
ということで、まずはアプリ作成の第1弾として「計算機アプリ」を作成していきます。
コーディングの例を見て少しずつ知識を身につけていきましょう。
今回は「HTML」と「CSS」のみで作成するため画面側(見た目)のみとなります。ボタンを押しても計算するなどのバックエンド処理は行われないので、気になる方は次回の記事を参考にしてみてくださいね。
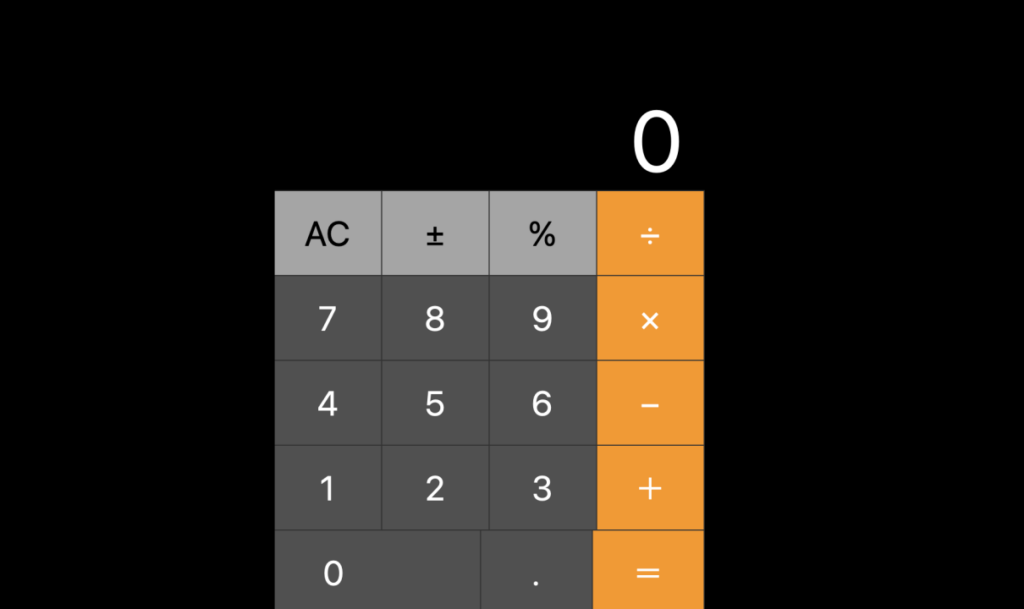
完成画面はこちら!

簡易的な基本機能を備えた計算機アプリの完成画面です。
UIはiPhoneに寄せていますが、ボタンの丸みなどを実現したい場合はぜひ色々いじってみてください。
まずは基本的な画面の作成を習得していき、それから自分の実装したい機能を追加していくとより学習の幅が広がるためおすすめです!
実際のソースコードを確認してみよう!
今回は「HTML」と「CSS」のみに限定していますので、まずはどういったソースが完成画面のような結果につながるのかを順を追って勉強していきましょう。
計算機能の制約について
HTMLとCSSのみでは、ユーザーの入力値を取得して四則演算などの計算結果を表示するロジックを実装することはできません。
計算などの動的機能にはPHPやJavaScriptやJavaといったバックエンド言語が必要です。
下記のコードはあくまでUIレイアウトとデザインを再現したものですので、ボタンをクリックしても計算結果が変化することがないことには注意してくださいね。
UIの再現範囲について
iPhoneの計算機アプリのUIは、
- オレンジ色の演算子ボタン
- 黒地に白文字の数字ボタン
- 灰色の機能ボタン(C, ±, %, etc.)
- ディスプレイ部分
が特徴的です。
フォント、色、配置などをできる限り近づけるようにはしていますが、複雑にならないように省ける部分は省いています(丸みを帯びたボタンなど)。
では、さっそく実際のソースコードを確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>iPhone計算機UIデモ</title>
<link rel="stylesheet" href="calculatorStyles.css"/>
</head>
<body>
<div class="calculator">
<div class="display">0</div>
<div class="buttons">
<div class="row">
<button class="btn function">AC</button>
<button class="btn function">±</button>
<button class="btn function">%</button>
<button class="btn operator">÷</button>
</div>
<div class="row">
<button class="btn number">7</button>
<button class="btn number">8</button>
<button class="btn number">9</button>
<button class="btn operator">×</button>
</div>
<div class="row">
<button class="btn number">4</button>
<button class="btn number">5</button>
<button class="btn number">6</button>
<button class="btn operator">−</button>
</div>
<div class="row">
<button class="btn number">1</button>
<button class="btn number">2</button>
<button class="btn number">3</button>
<button class="btn operator">+</button>
</div>
<div class="row">
<button class="btn zero number">0</button>
<button class="btn number">.</button>
<button class="btn operator">=</button>
</div>
</div>
</div>
</body>
</html>html, body {
margin: 0;
padding: 0;
background: #000;
font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", Helvetica, sans-serif;
}
.calculator {
width: 100%;
max-width: 400px;
margin: 0 auto;
display: flex;
flex-direction: column;
height: 100vh;
color: #fff;
}
.display {
flex: 1;
background: #000;
display: flex;
align-items: flex-end;
justify-content: flex-end;
font-size: 5rem;
padding: 0 20px;
box-sizing: border-box;
}
.buttons {
background: #000;
width: 100%;
}
.row {
display: flex;
width: 100%;
}
.btn {
flex: 1;
border: none;
outline: none;
font-size: 2rem;
padding: 20px;
text-align: center;
box-sizing: border-box;
color: #fff;
border-top: 1px solid #333;
border-right: 1px solid #333;
background: #333;
cursor: pointer;
}
.btn:active {
filter: brightness(1.2);
}
.number {
background: #505050;
}
.function {
background: #a5a5a5;
color: #000;
}
.operator {
background: #f09a36;
}
.zero {
flex: 2;
text-align: left;
padding-left: 45px;
}ソースコードの解説
先ほどのHTMLとCSSコードが
- どのような機能を実装しているのか
- コーディングを行う際のコツや特徴はなにか
について順を追って解説していこうと思います。
①iPhoneの計算機アプリの見た目を再現するUI(見た目・配置)
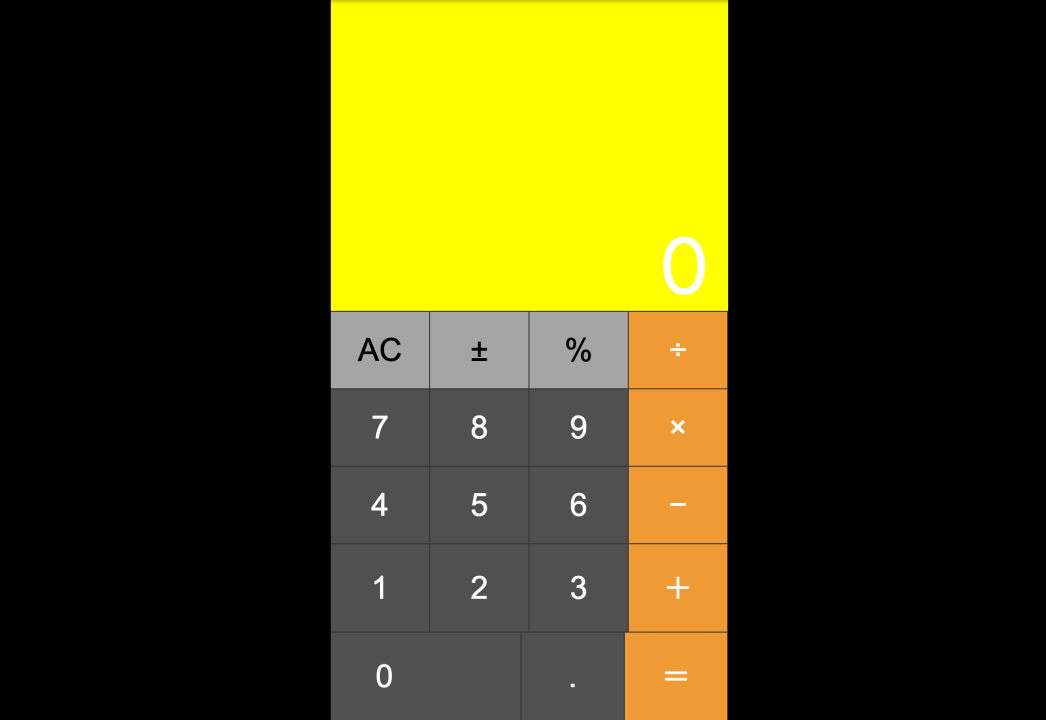
ディスプレイ部分
計算結果を表示するための黒い画面エリアを作っていて、CSSファイルの記述をbackground: #ffff00;とすることで背景色を変えることができます。
.display {
flex: 1;
background: #ffff00; /* 背景色を黄色に変更 */
display: flex;
align-items: flex-end;
justify-content: flex-end;
font-size: 5rem;
padding: 0 20px;
box-sizing: border-box;
}
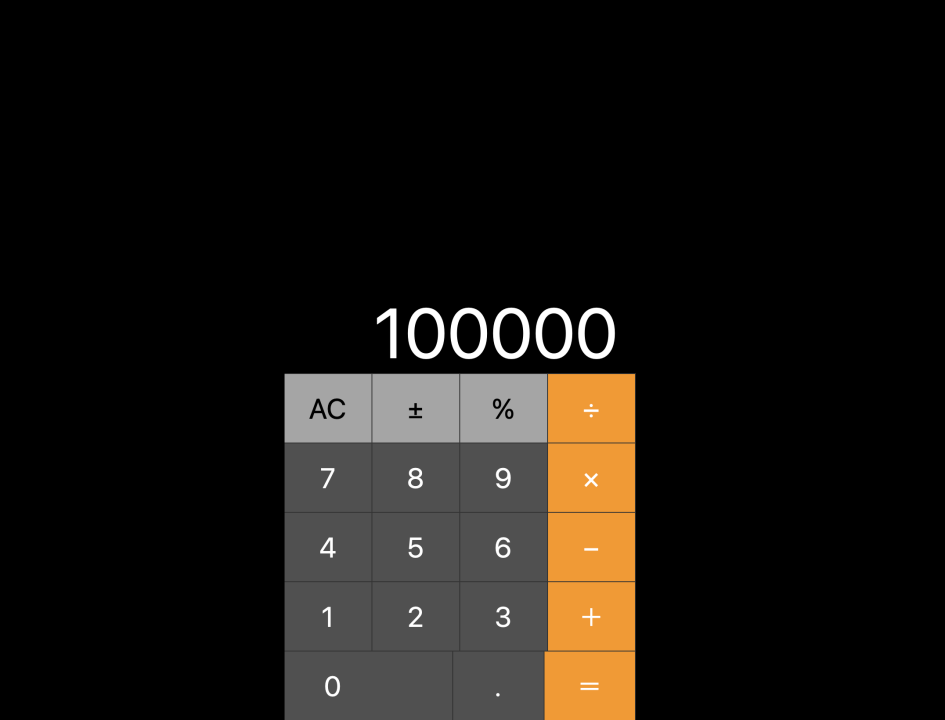
この部分は<div class="display">0</div>と記述しており、常に「0」という初期値が表示されます(こちらを1や2に変えると表示される数字が変わります)。

ボタンエリア
- 数字ボタン(0~9)
- 演算子ボタン(+、−、×、÷、=など)
- その他の機能ボタン(AC、±、%など)
を行ごとに整列させています。
<div class="buttons">の中に、各行を<div class="row">で区切り、その中に<button>要素でボタンを配置しています。
<div class="buttons">
<div class="row">
<button class="btn function">AC</button>
<button class="btn function">±</button>
<button class="btn function">%</button>
<button class="btn operator">÷</button>
</div>
<div class="row">
<button class="btn number">7</button>
<button class="btn number">8</button>
<button class="btn number">9</button>
<button class="btn operator">×</button>
</div>
<div class="row">
<button class="btn number">4</button>
<button class="btn number">5</button>
<button class="btn number">6</button>
<button class="btn operator">−</button>
</div>
<div class="row">
<button class="btn number">1</button>
<button class="btn number">2</button>
<button class="btn number">3</button>
<button class="btn operator">+</button>
</div>
<div class="row">
<button class="btn zero number">0</button>
<button class="btn number">.</button>
<button class="btn operator">=</button>
</div>
</div>②ボタンの色分けと役割の表現
想定する計算機にはいくつかの種類のボタンがあるため、それぞれに応じた色やサイズをCSSで指定して再現しています。
数字ボタン(0~9)
グレーの背景色(例:background: #505050;)
.number {
background: #505050;
}機能ボタン(AC、±、%)
少し明るい灰色(例:background: #a5a5a5;)
.function {
background: #a5a5a5;
color: #000;
}演算子ボタン(÷、×、−、+、=)
オレンジ色(background: #f09a36;)
.operator {
background: #f09a36;
}「0」ボタン
他の数字ボタンより横長にしている (.zeroクラスでflex: 2;を指定) ことで、「0」ボタンが2つ分の幅になるよう工夫しています。
.zero {
flex: 2;
text-align: left;
padding-left: 45px;
}③レイアウトの整列・調整
CSSのdisplay: flex;やflex-directionを使って、ボタンを行ごとに横一列に並べたり、ディスプレイを上部、ボタンを下部といった配置にしたりしています。
また、max-width: 400px;などの指定によって幅を整えています。
まとめ:簡易的なコーディングから慣れていこう!
今回のアプリは、HTMLとCSSのみを使ってiPhoneの計算機アプリに似た「見た目とレイアウト」を実装した例を紹介しました。
初学者の方は見た目で変化がわかりやすいフロントエンド技術から学び始め、段階的にバックエンド処理を学んでいくとよりモチベーションを保ちながら学習できます。
初めはわからないことも多いかもしれませんが、誰しもが通る道ですので、めげずに続けて学習していくようにしましょう!
次回は、今回のソースコードに肉付けして「動く計算機アプリ」を実際に作っていくので、そちらも確認してみてください。


